mysql
堆
广域网
OTA
ACL
决策树
CAS
Firefoo
protobuf
核心期刊
在线聊天系统
网络管理
无线控制器
符号表导出
基础语法
字节打印流
模块测试
研究报告
三栏布局
dsp开发
缓存机制
2024/4/13 17:55:45《转》基于redis的缓存机制的思考和优化
不错的文章,转给大家看看。
原文地址:http://blog.csdn.net/qq_18860653/article/details/54893095。再次感谢原博主。 相对我们对于redis的使用场景都已经想当的熟悉。对于大量的数据,为了缓解接口(数据库)的压力&am…
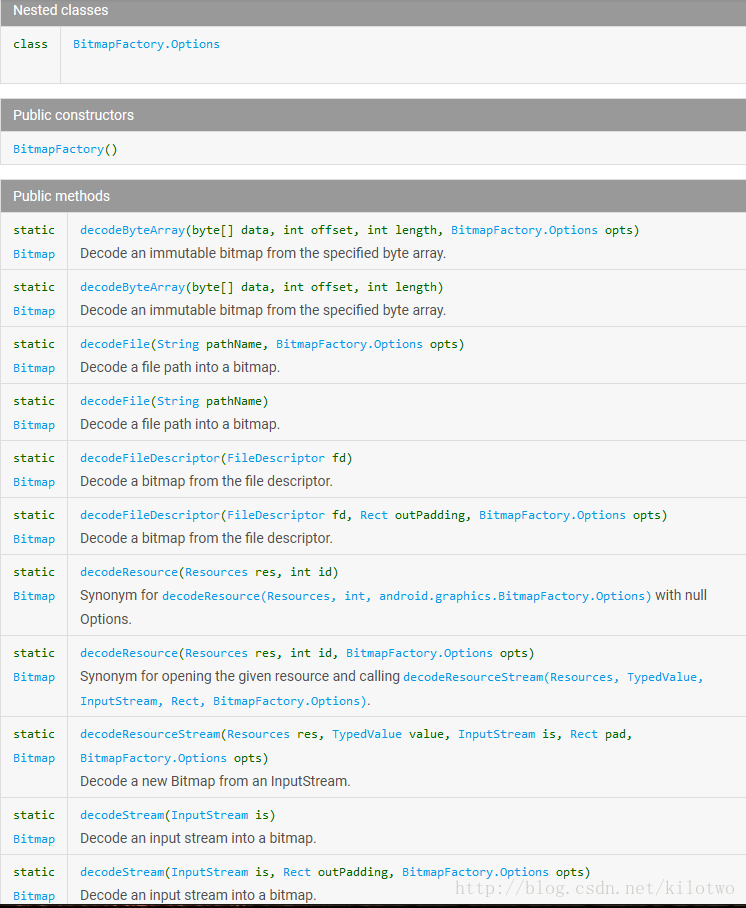
Android基础学习总结(十四)——Bitmap应用与高效加载
引言
Bitmap是Android系统中图像处理的重要类之一,通过Bitmap我们可以获取图片的信息,之后可以对图片进行缩放,裁剪等操作。我们可以把他看作一个画架,先把画放到上面,然后进行一些处理,比如获得一些属性&…
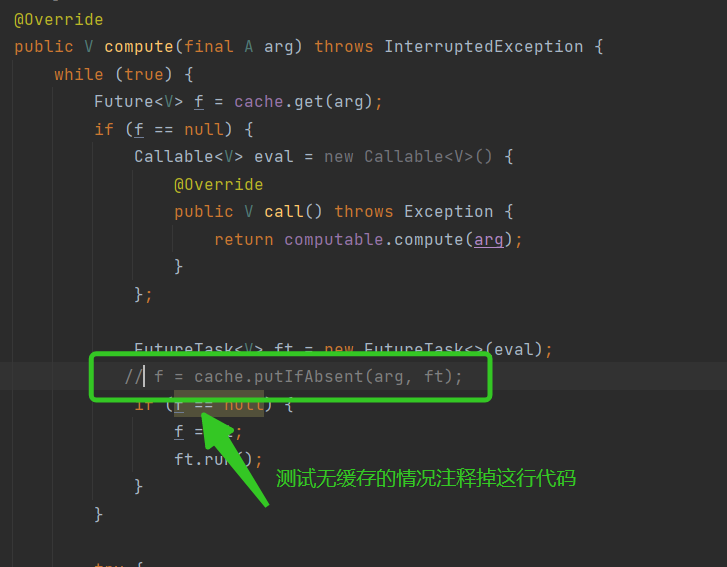
使用Java设计实现一个高效可伸缩的计算结果缓存
目录 概述1.缓存实现1.1 使用HashMapSynchronized实现缓存1.2 使用ConcurrentHashMap代替HashMap改进缓存的并发1.3 完成可伸缩性高效缓存的最终方案1.4 测试代码 2.并发技巧总结 概述
现在的软件开发中几乎所有的应用都会用到某种形式的缓存,重用之前的计算结果能…
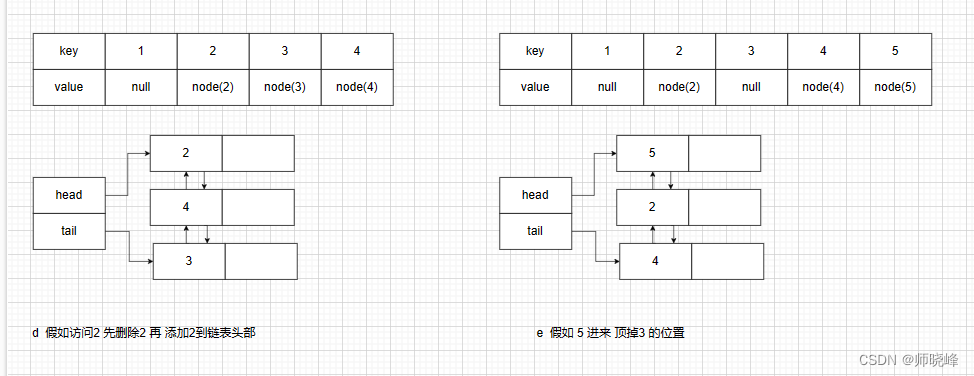
算法通过村第五关-队列和Hash黄金笔记|LRU的设计与实现
文章目录 前言1. LRU的含义2. Hash双向链表实现LRU总结 前言 提示:我曾如此渴望命运的波澜,到最后才发现:人生最曼妙的风景,竟是内心的淡定从容。 我们层如此盼望世界的认可,到最后才知道:世界是自己&#…
图片Base64编码解码的优缺点及应用场景分析
title: 图片Base64编码解码的优缺点及应用场景分析 date: 2024/2/24 14:24:37 updated: 2024/2/24 14:24:37 tags:
图片Base64编码解码HTTP请求优化网页性能加载速度安全性缓存机制 随着互联网的迅猛发展,图片在网页和移动应用中的使用越来越广泛。而图片的传输和加…
HTML5 和移动端 WebView 缓存机制解析与实战
导语
在web项目开发中,我们可能都曾碰到过这样一个棘手的问题:
线上项目需要更新一个有问题的资源(可能是图片,js,css,json数据等),这个资源已经发布了很长一段时间,为什么页面在浏览器里打开还…